前端小白 第二天
前端小白的第二天
写在前面:
今天的任务是做一个简单网页,需要搞定的知识点
如何创建一个网页
认识最常用的HTML标签div
用style的方式对div进行css样式设置
开始:
1. 如何创建一个网页?
我们有了vs code这件事变得非常的简单
打开code软件
文件--->新建文件--->文件另存为--->01.html (建议存在好找的位置)
输入一个英文的叹号! ---> 按 tab 键 ---> 好了,网页创建好了。
你会发现出现了一坨代码,这些都不需要你关心,反正不需要我们手动敲。
2. HTML 标签有好多,不用担心,今天只用一个 div
div 是成对出现的,我们直接上手试试吧
打开第1步里,我们创建好的页面,在 <body></body> 之间输入 div 三个字母 按tab键,你会发现code帮我们补全了,出现了一对 注意后面的那个 div 前面多了个 / 这个是结束标记。
我们在div里输入 hello world 保存。
如何看看我们的成果呢?
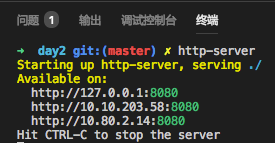
点 code 的菜单栏 查看 ---> 集成终端 会看到在页面下面出现

输入命令:
http-server
下面会提示你访问页面的地址 我的是 http://127.0.0.1:8080
如何查看刚才我们创建的01.html呢
http://127.0.0.1:8080/01.html 你试试看能打开吗?
如果你能看到 hello world 就对了
3.用style的方式对div进行css样式设置
这里我们要接触的就是CSS样式了,CSS是用来装饰HTML的,这俩是搭档。
开始装饰:
先把刚才看到的 hello world 变成红色应该怎么办呢?
<div style="color:red">hello world</div>保存,然后打开刚才的网页(http://127.0.0.1:8080/01.html)看看吧
如果变成红色了,就对了。

注意 css 样式 是如何对html 的 div 起作用的。
下面我们进一步对 div 进行装饰 把 div 背景变成黑色
<div style="color:red;background:black">hello world</div>注意多个css样式在style里要用英文的分号;间隔
保存看看效果吧,变成黑色就对了。

好了,你是不是还没觉得有啥难度?一点挑战性都没有?下面来点刺激的:
挑战一下:(尺寸无所谓,样子差不多就好)
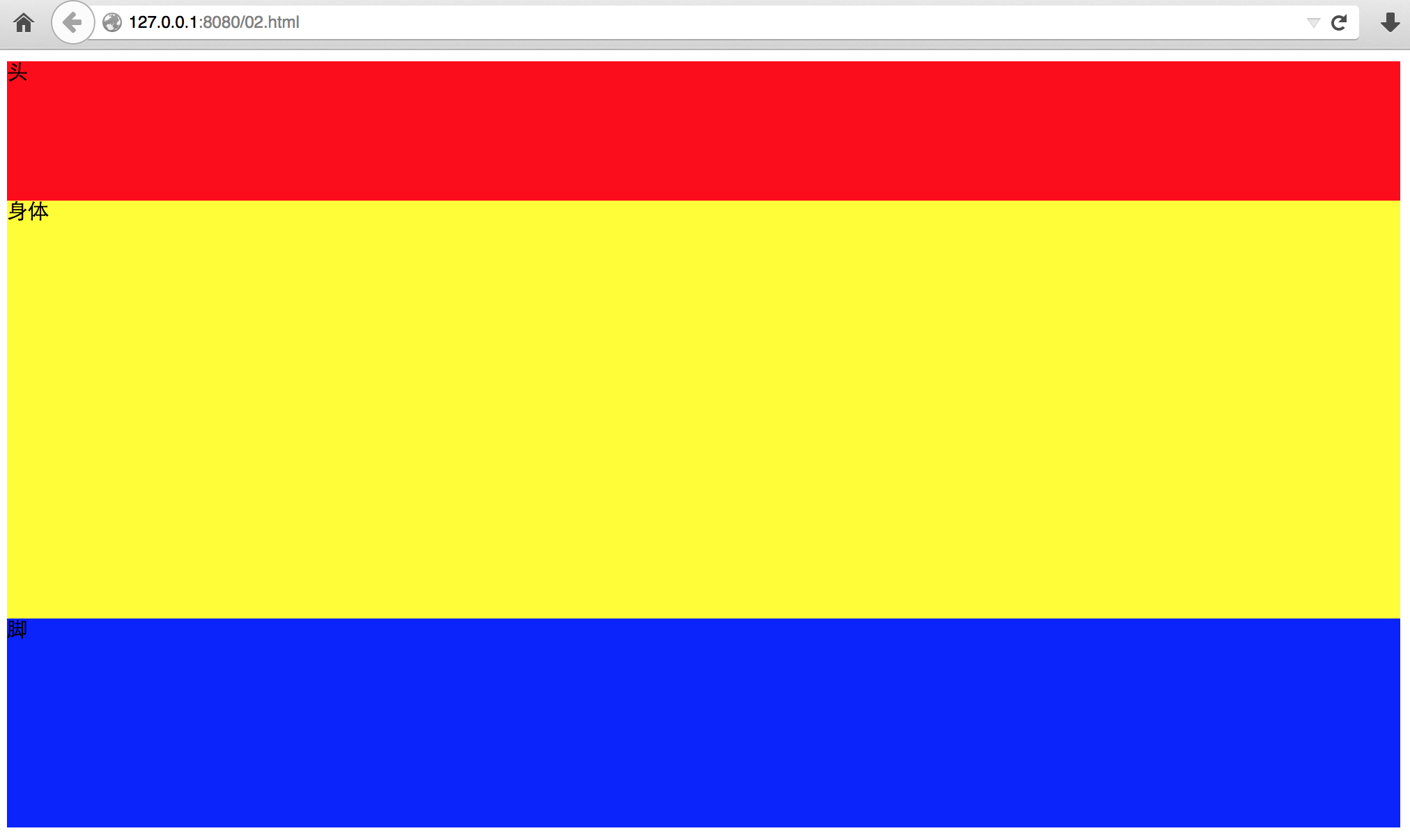
创建新的网页 02.html 做一个这样的结构的页面
提示:需要上面例子里用的 background 样式,外还要用到 height 样式,比如头高度设置
style="height:100px";这个px是个单位(像素) 就像 cm (厘米) 差不多

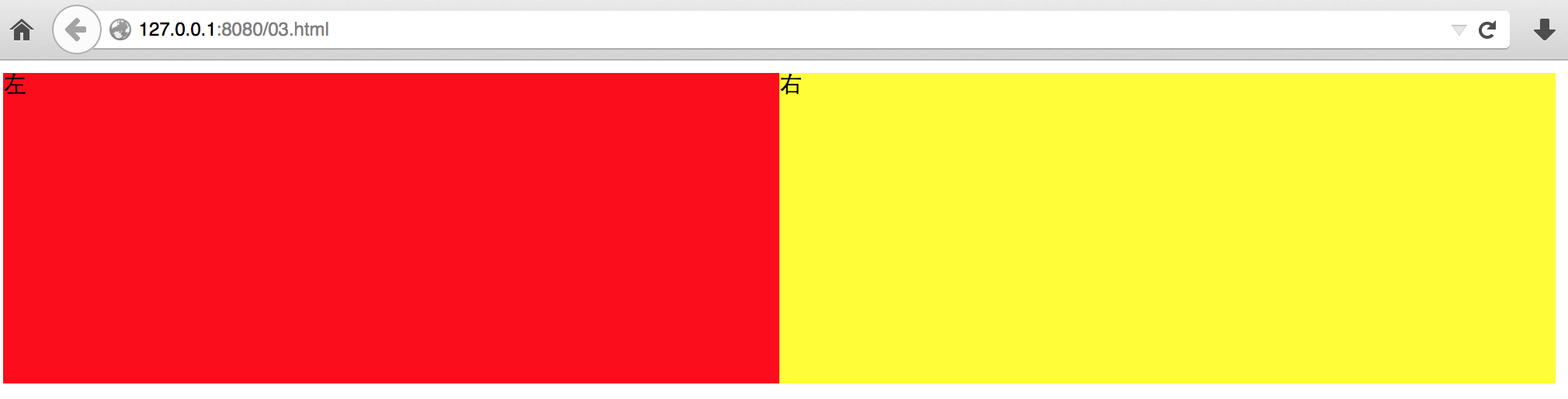
创建新网页 03.html
实现两列结构的网页布局
知识点:用到新的样式 宽度: width ,高度 height,浮动 float
注意左右div宽度 可以搞成 width:50% 可以用百分比的
加上宽度,高度,不能左右分布,需要依靠 float 来实现

03.html 页面代码如下,参考:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="width:50%;height:200px;background: red;float: left">
左
</div>
<div style="width:50%;height:200px;background: yellow;float:right">
右
</div>
</body>
</html>好了,就先到这里吧,如遇问题,在下面的评论区留言